الگوی F در طراحی سایت
خواندن یک مطلب ( نحوه مطالعه محتوای سایت از چشم کاربر) در اینترنت با خواندن نوشته های کتابی متفاوت است. این الگو از روشهای بررسی طبیعی کاربر تقلید میکند.
زمانی که کاربر محتوای مورد نظر خود را در سایت پیدا می کند، چشم او به سرعت در تمام صفحه حرکت کرده و اطلاعات آن را مشاهده می کند و فقط در بخش هایی که برای آن اهمیت دارد توقف می کند و جملات موجود را می خواند.
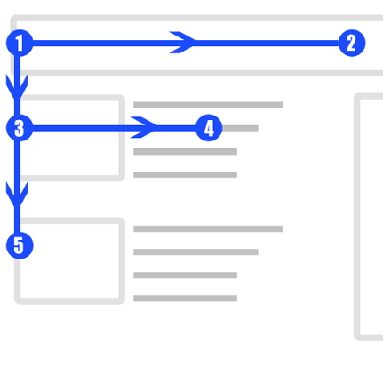
این حالت ردیابی چشم برای مطالعه آنلاین از نظر عمکلرد، مشابه حرف “F” می باشد. چشم انسان هنگام اسکن اطلاعات به خصوص محتوای وب به دنبال آن چیزی است که بیش از همه مهمتر می باشد. (بیشتر بخوانید)
مطالعات نشان می دهد که چگونه مطالعهی ردیابی چشم از دید کاربران (در خواندن چپ به راست) معمولا محتوای سنگین در یک الگوی شبیه حروف F یا E به نظر میرسند.
چشمان ما از گوشه بالای سمت راست بهصورت افقی بررسی میکند و سپس به خط بعدی میرود و این کار را تا جایی ادامه می دهد که محتوا مورد نظر خود را پیدا کند.
برای راحتی کار یک مثالی بزنیم: وقتی کاربر یک متن در یک صفحه از سایت را بررسی میکند، به خط اول یک پاراگراف (برای رسیدن به متن مورد نظر خود) نگاه میکند و اگر آن چیزی نباشد که او میخواهد به پاراگراف بعدی مراجعه میکند. (یعنی فقط ابتدای خط اول پاراگراف را می خواند). یعنی بطور خلاصه می توان گفت:
- کاربر ابتدا محتوا را با حرکت چشمان خود به صورت افقی که معمولا در بالای سایت است می خواند و این حرکت قسمت اولیه حرف F را شامل می شود.
- سپس، توجه کاربر به اندکی پایین تر صفحه معطوف میشود و حرکت افقی دیگری نیز در محتوای وب سایت اجرا میکنند که کوتاه تر از حرکت افقی قبلی است. (خط افقی حرف F)
- در آخر کاربر محتوای وب سایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین میخواند.
در بحث طراحی سایت مخصوصا صفحات بلاگ، این الگو دستورالعمل مناسبی ارائه می دهد. و می توان نتایج زیر را تعمیم داد:
- کاربران نوشته های موجود در سایت را کلمه به کلمه مطالعه نمی کنند. ( معمولا کم رخ می دهد که تمام کلمات قرائت شود)
- قسمت های بالای وب سایت بسیار اهمیت دارد. چون احتمال دیده شدن و مطالعه محتوای آن زیاد است. (مطالب مهم باید در قسمت بالا سایت، به صورت مختصر مفید باشد)
- استفاده از لیست و تبدیل متن سرتاسری به چند پاراگراف موجب توجه کاربران خواهد شد.
جمع بندی:
درک این روش و اجرای لگوی F در طراحی سایت بسیار موفقیت آمیز است. اگر طرح و محتوای وب سایت مطابق این الگو نباشد، کاربر ممکن است زمانی زیادی را صرف یافتن آنچه که نیاز دارد نماید و سایت را پس از آن ترک کند.
این الگو علاوه بر نگه داشتن کاربر در سایت، موجب دیدن المان های دیگری که کاربر آن را جستجو نکرده بود، می شود. به عبارت دیگر کاربر به دنبال محتوای مورد نظر خود می گردد و به جز آن مطالب دیگر نیز نظر او را جلب می کند.
گروه طراحی سایت راژور سوالات شما را در مورد “الگوی F” پاسخ خواهند داد با مشاوران ما تماس بگیرید.



یک دیدگاه ارسال کنید